TU decides.
Con la utilización de los smartphone y los tablets aumentando por momentos, la adaptabilidad de los sitios web también requieren de cambios para estos nuevos tiempos.
Si el posicionamiento SEO es un componente importante dentro de tu estrategia de marketing digital, tener un sitio web sensible para móviles es algo que no se puede dejar pasar.
Las ventas de móviles ya han superado a las ventas de otros dispositivos, y las búsquedas a través del móvil superan ya a las búsqueda de escritorio.
El 70% de los usuarios afirman que son más propensos a visitar un sitio web configurado para móviles, por este motivo las empresas que dependen del SEO de sus sitios saben que deben empezar a hacer el cambio a sitios web amigables para móviles y con un diseño web responsive para todo tipo de pantallas.
VER EJEMPLOS DE CLIENTES QUE SE HAN DECIDIDO

Razones para cambiar
A partir del 21 de Abril de 2015, los sitios web que no cuenten con un diseño responsive se verán afectados por la nueva actualización de su algoritmo en el que los sites que no estén optimizados para dispositivos móviles perderán posicionamiento en los resultados de búsqueda de Google realizadas desde estos dispositivos, lo cual repercutirá negativamente en el nivel de visibilidad y por consiguiente en la tasa de captación de tráfico orgánico.
1. Recomendación de Google
Con un 67% de cuota de mercado de búsqueda, cuando Google habla, los vendedores que venden online escuchan. Google afirma que el diseño web responsive es el adecuado para la configuración del movil, e incluso afirma que el diseño de páginas web responsive es la mejor práctica que se puede hacer.
Esto se debe a que los sitios de diseño que responden tienen la misma URL y el mismo HTML independientemente del dispositivo donde sea visualizado, lo que hace que sea más sencillo y eficiente para Google el poder rastrear el sitio, indexar y organizar el contenido. Al contrario de un sitio adaptado para móvil que tiene una URL y HTML diferentes al diseño de escritorio, lo que dificulta a Google rastrear e indexar múltiples versiones de un mismo sitio.
También Google prefiere el diseño web responsive porque el contenido que ofrece un sitio web con una sola dirección URL es mucho más fácil de compartir para los usuarios, interactuar con otros y enlazar el contenido que por ejemplo un sitio móvil de diseño separado.
Por ejemplo vamos a ver un usuario que comparte el contenido de un sitio móvil con un amigo en Facebook, donde luego este accede a esos contenidos usando una computadora de escritorio, que se traduce en que el usuario visualiza un sitio móvil en su escritorio. Esto crea una mala experiencia de usuario, y debido al gran énfasis que Google pone en la experiencia del usuario como un factor de clasificación, esto es fundamental a tener en cuenta cuando nos referimos al SEO.
2. Un solo sitio web, muchos dispositivos distintos
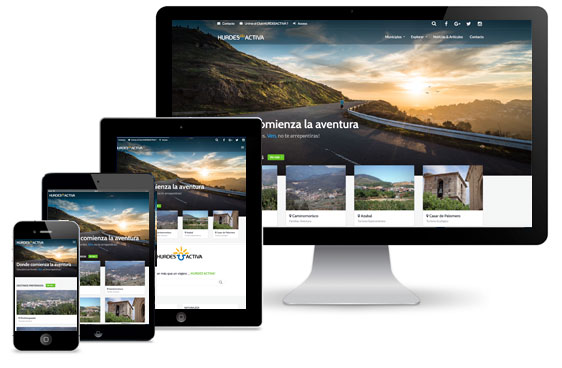
Uno de los aspectos más atractivos del diseño de páginas web responsive, es que el sitio web puede proporcionar una gran experiencia de usuario a través de muchos dispositivos y tamaños de pantallas. Esto es una característica importante, ya que es imposible anticipar todos los dispositivos y tamaños de pantalla que van a ser utilizados para acceder a nuestro sitio. Un sitio web que funciona bien sin tener en cuenta estas variables, va a proporcionar una mejor y más coherente experiencia de usuario que un sitio móvil independiente que está diseñado para un tamaño de dispositivo y una pantalla en concreto.
Tomemos el siguiente ejemplo. Alguien busca un producto con su smartphone durante una pausa para el almuerzo en el trabajo. Este encuentra un sitio que tiene el producto que está buscando, y decide continuar con la investigación de este producto en el mismo sitio web cuando llega a casa. Pero al llegar a casa decide utilizar su PC en vez del móvil.
Si el sitio de este ejemplo tiene un diseño sensible, esta persona tendrá una experiencia positiva para el usuario durante la transición de móvil a escritorio, ya que va a ver el mismo sitio en su escritorio como lo hizo anteriormente con su smartphone. Por el contrario, si el sitio web tiene un diseño móvil dedicado, esta persona se fustrará por el hecho de tener que buscar la versión de escritorio del sitio y volver a buscar el producto nuevo.
